Node.js adalah runtime environment untuk JavaScript yang bersifat open-source dan cross-platform. Dengan Node.js kita dapat menjalankan kode JavaScript di mana pun, tidak hanya terbatas pada lingkungan browser.
Node.js pertama kali diciptakan dan diperkenalkan untuk pengguna pada sistem Linux pada tahun 2009. Node.js dikembangkan oleh Ryan Dahl dan disponsori oleh Joyent, perusahaan tempat ia bekerja.
Dengan Node.js kita bisa membuat aplikasi real time dengan mudah. Bagaimana caranya???
Pada artikel kali ini, kita akan membuat aplikasi pemilihan untuk memilih ketua, bisa ketua kelas, ketua RT?RW atau terserah apa aja deh…… Hasil pemilihan akan tampil secara real time, dimana setiap ada anggota yang meberikan pilihan akan melakukan update ke semua halaman hasil pemilihan yang sedang dibuka oleh pengguna.
Langka-langkah membuat aplikasi real time dengan Node.j
- Download dan instal Node.js.
Pilih dan sesuaikan dengan OS yang anda gunakan. - Buat folder kosong untuk menyimpan proyek.
Folder ini akan kita gunakan untuk meyimpan script node.js dan juga sebagai root dari proyek kita.
Sebagai contoh, kita buat folder dengan nama “bardimin” pada dive “C”. - Buat file dengan nama “package.json” pada “C:bardimin” dan salin kode berikut
{
"name": "Belajar_aplikasi_realtime",
"description": "Belajar aplikasi realtime dengan Node.JS",
"version": "1.0.0",
"license": "MIT",
"repository": "https://github.com/",
"dependencies": {
"express": "latest",
"socket.io": "latest"
}
}- Kemudian buka command promt/CMD dan masuk ke “C:bardimin”. Ketikkan perintah sebagai berikut
npm install
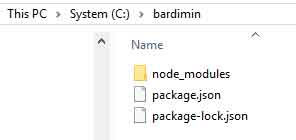
Setelah proses selesai, akan terlihat struktur direktori seperti gambar berikut ini

- Langkah berikutnya, buat file “server.js” pada folder yang telah anda buat dan salin kode berikut
var app = require("express")();
var http = require('http').Server(app);
var io = require("socket.io")(http);
//Listening port
http.listen(3000, function () {
console.log("Listening on 3000");
});
//html file
app.get("/", function (req, res) {
res.sendFile(__dirname + '/index.html');
});
//Global Variable
const myData = {akbar: 0, goldie: 0};
/* This is auto initiated event when Client connects to Your Machien. */
io.on("connection", (socket) => {
console.log("A user is connected");
socket.emit('newData', myData);
socket.on('addData', (data) => {
if (data === "akbar") {
myData.akbar++;
} else {
myData.goldie++;
}
io.emit('newData', myData);
})
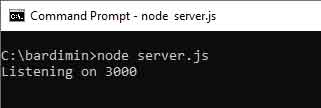
});- Selanjutnya, anda buka kembali CMD dan ketikkan perintah “node server.js. Jika semua sudah benar akan tampil seperti ini

- Langkah terakhir adalah anda buat file “index.html”, masih dalam folder yang sama dan salin kode berikut
<html>
<head>
<title>Pemilihan Ketua</title>
<script src="/socket.io/socket.io.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
text-align: center;
}
</style>
<script>
$(document).ready(function () {
const socket = io();
socket.on('newData', (data) => {
$("#pilihAkbr").text(data.akbar);
$("#pilihGoldie").text(data.goldie);
});
$("#submit").click(() => {
socket.emit('addData', $("#calon").val());
});
});
</script>
</head>
<body>
<div style="width: 400px;margin:auto;text-align: center">
<blockquote><b>Pemilihan Ketua</b></blockquote>
<div>
<table width="100%">
<tr>
<th>Calon Ketua</th>
<th>Hasil Voting</th>
</tr>
<tr>
<td>Akbar</td>
<td id="pilihAkbr">0</td>
</tr>
<tr>
<td>Goldie</td>
<td id="pilihGoldie">0</td>
</tr>
</table>
</div>
<blockquote>
<b>Pilih Calon Anda:</b>
<select id="calon" name="calon">
<option value="akbar">Akbar</option>
<option value="goldie">Goldie</option>
</select>
<blockquote>
<button type="button" id="submit">Submit</button>
</blockquote>
</blockquote>
</div>
</body>
</html>
- Pembuatan aplikasi sudah selesai. Sekarang saatnya untuk menguji apakah aplikasi sudah berjalan.
