Gii adalah ekstensi, yang menyediakan generator kode berbasis web untuk menghasilkan model, form, modul, CRUD, dan sebagainya.
Secara default, generator berikut tersedia
- Model Generator – Menghasilkan kelas ActiveRecord untuk tabel database yang ditentukan.
- CRUD Generator – Menghasilkan pengontrol dan tampilan yang mengimplementasikan operasi CRUD (Buat, Baca, Perbarui, Hapus) untuk model yang ditentukan.
Controller Generator – Menghasilkan kelas pengontrol baru dengan satu atau beberapa tindakan pengontrol dan tampilan yang sesuai. - Form Generator – Menghasilkan file skrip tampilan yang menampilkan formulir untuk mengumpulkan input untuk kelas model yang ditentukan.
- Module Generator – Menghasilkan kode kerangka yang dibutuhkan oleh modul Yii.
- Extension Generator – Menghasilkan file yang dibutuhkan oleh ekstensi Yii.
Dengan menggunakan Gii, penulisan kode menjadi lebih cepat dan mudah. Ketika kita ingin membuat operasi CRUD terjadi dalam satu halaman, tanpa berpindah halaman, template default dari Gii belum bisa melakukan hal itu.
Dalam artikel ini, kita akan belajar menggunakan template Gii yang sudah mendukung operasi CRUD dalam satu halaman dengan menggunakan Ajaxcrud yang dibuat oleh johnitvn
Langkah-langkah membuat CRUD dalam satu halaman dengan Ajaxcrud
- Instal ekstensi johnitvn/yii2-ajaxcrud menggunakan composer
php composer.phar require --prefer-dist johnitvn/yii2-ajaxcrud "dev-master"
atau tambahkan kode berikut ini ke file composer.json
"johnitvn/yii2-ajaxcrud": "dev-master"
- Ekstensi ini juga membutuhkan Font Awesome, salah satu alternatifnya adalah menggunakan FontAwesomeAsset dari kartik-v/yii2-icons dengan menambahkan kode berikut pada file composer.json.
"kartik-v/yii2-icons": "*"
- Kemudian buka Gii dengan Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=gii”. Jika semua proses berjalan lancar, akan ada menu baru pada Gii, yaitu “Ajax CRUD Generator”

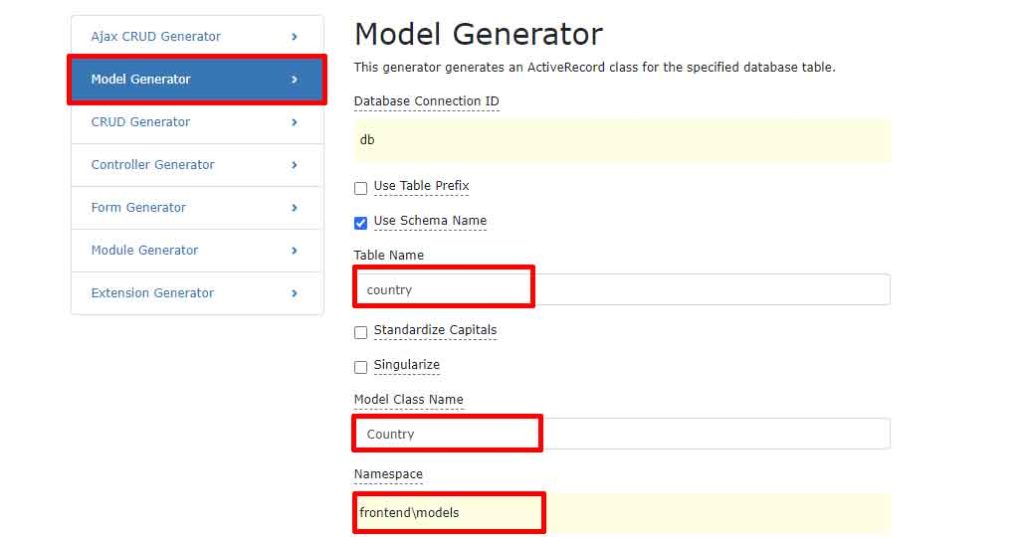
- Setelah semuanya siap, kita membuat model dari tabel database. Dalam contoh ini kita membuat model dari tabel “country”

- Setelah kita membuat model, langkah selanjutnya adalah kita membua CRUD dengan “Ajax CRUD Generator”

- Kemudian buka browser dengan Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=country”. Anda akan melihat ada tombol “Actions” dan “New record” yang tidak muncul.

- Agar tombol tersebut muncul, edit “frontend/views/country/index.php” dan register “FontAwesomeAsset” dari “kartik-v/yii2-icons” seperti berikut
............ ............ use kartikiconsFontAwesomeAsset; FontAwesomeAsset::register($this); ............ ............
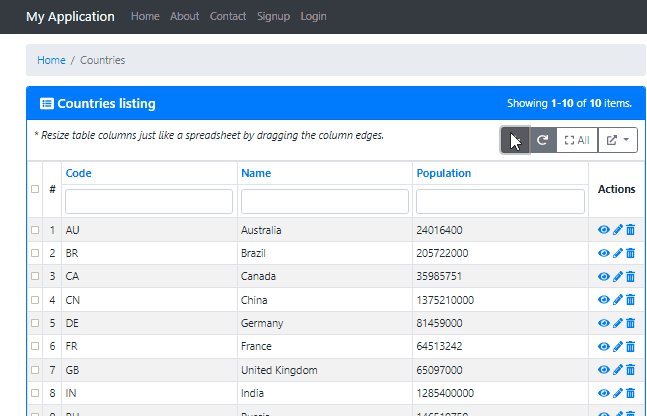
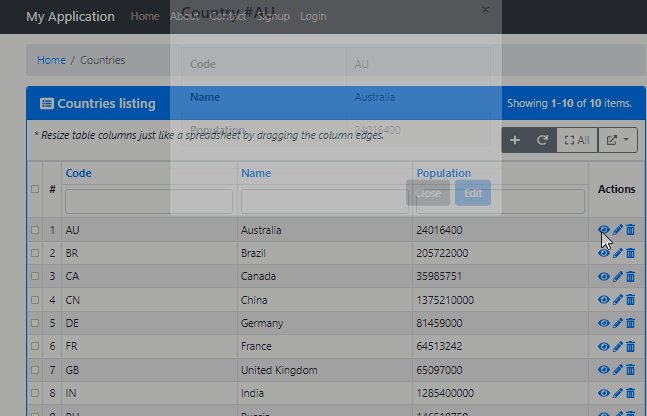
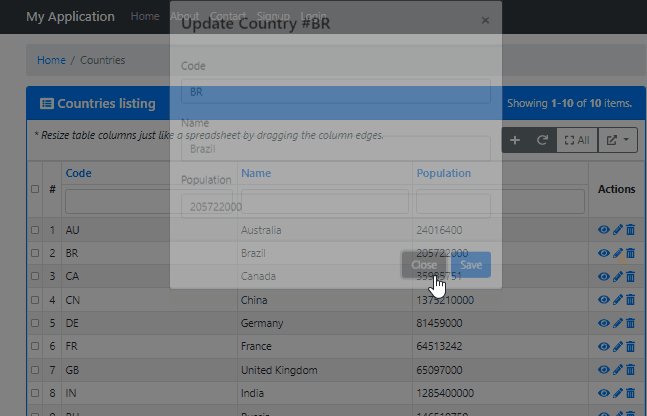
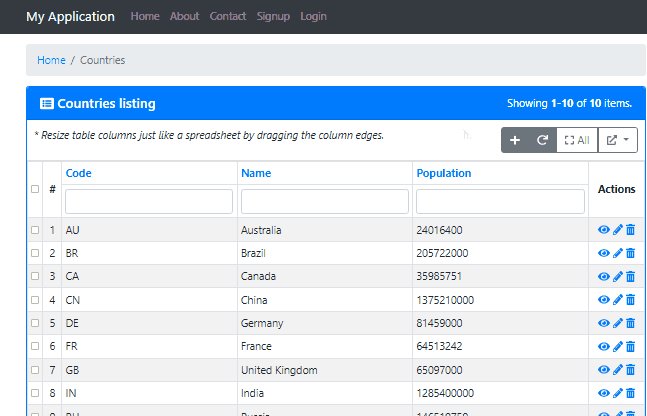
- Buka lagi Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=country”. Anda akan melihat hasilnya seperti ini

Selamat mencoba…..
Semoga bermanfaat
