C. Configuração no Yii2
- Crie uma classe “myCurl.php” com a função “CurlToNodejs”. Para saber como criar uma função, consulte [Yii2] How to create and use Functions in Yii2 Basic and Advanced Templates.
class myCurl extends Component
{
public function CurlToNodejs($url.$postdata=null)
{
$header = ['Content-type: application/json'] ;
$curl = curl_init();
curl_setopt ($curl, CURLOPT_URL, $url)
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_HTTPHEADER, $header);
curl_setopt($curl, CURLOPT_POSTFIELDS, $postdata);
$response = curl_exec($curl);
return $response;
}
}- Depois disso, criamos uma visualização “myChart.php” para exibir os gráficos do painel. Para usar o chart.js, você pode vê-lo em www.chartjs.org
<?php
/* @var $this yiiwebView */
$this->title = 'My Chart Application';
$script = < JS
$(document).ready(function(){
//Chart.js Configuration
const data = {
datasets: [{
label: 'My First Dataset',
borderWidth: 1
}]
};
const ctx = document.getElementById('myChart');
const myChart = new Chart(ctx, {
type: 'bar',
data: data,
});
function UpdateChart(chart, label, data) {
chart.data.labels=label;
chart.data.datasets.forEach((dataset) => {
dataset.data=data;
});
chart.update();
}
Socket.io Configuration
const socket = io.connect( 'http://localhost:3000');
var labels = [] ;
var values = [] ;
socket.on('initialData', function(data){
for (let i = 0; i < data.length; i++){
labels [i] = [i] (.id data);
values [i] = [i] (.population data);
}
UpdateChart(myChart,labels,values);
});
socket.on('newData', function(data){
switch (data.actions){
case "create":
const i = labels.length;
labels [i] = data.id;
values [i] = data.population;
break;
case "update":
const l = labels.findIndex(label=>label===data.id);
values [l] = data.population;
break;
case "delete":
const x = labels.findIndex(label=>label===data.id);
if (x > -1) {
labels.splice(x, 1);
values.splice(x, 1);
}
break;
}
UpdateChart(myChart,labels,values);
});
});
JS;
$this->registerJs($script);
$this->registerJsFile("https://cdnjs.cloudflare.com/ajax/libs/socket.io/4.2.0/socket.io.js",); ['position' => yiiwebView::POS_HEAD]
$this->registerJsFile('https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.5.1/chart.min.js', ['position' => yiiwebView::POS_HEAD] );
?><div class="site-index">
<div class="body-content">
<div id="container" style="width: 75%;">
<canvas id="myChart"></canvas>
</div>
</div>
</div>Em “SiteController.php”, adicionamos “actionMychart”. Nessa função, verifique se os dados iniciais estão disponíveis ou não. Caso contrário, será feita uma consulta ao banco de dados como os dados iniciais.
public function actionMychart()
{
$response = Yii::$app->myCurl->CurlToNodejs('http://localhost:3000/status');
if ($response === 'false') {
$data = commonmodelsCity::find()
->asArray()
->all();
$response 1 = Yii::$app->myCurl->CurlToNodejs('http://localhost:3000/initdata', json_encode($data));
}
return $this->render('myChart');
}- Até esta etapa, já podemos exibir gráficos do painel. No entanto, não foi possível exibir alterações de dados. Desta vez, usaremos o “Gii” para fazer CRUD. Para obter mais detalhes, você pode consultar o Gerando código com Gii.
- Crie um modelo “City” com um “Gii Generator Model. A partir dessa etapa, será formado um arquivo “/models/City.php”.
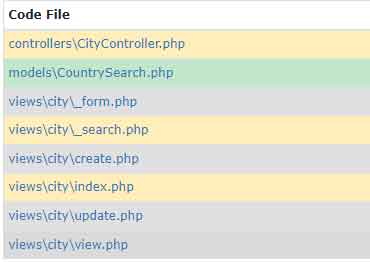
- Em seguida, crie-o com o “CRUD Generator Gii” a partir do modelo. A partir dessa etapa, os seguintes arquivos serão formados.

- A próxima etapa é adicionar um script ao “CityController.php” que notificará o Node.js sobre as alterações de dados usando a função “myCurl” que criamos anteriormente.
- Altere “actionCreate” para o seguinte
public function actionCreate()
{
$model = new City();
if ($this->request->isPost) {
if ($model->load($this->request->post()) && $model->save()) {
$post=Yii::$app->request->post('City');
$data = ["id" => $post['id'] , "population" = > $post ['population'] "actions"=> "create"];
Yii::$app->myCurl->CurlToNodejs('http://localhost:3000/newData',json_encode($data));
return $this->redirect; ['view', 'id' => $model->id]
}
} else {
$model->loadDefaultValues();
}
return $this->render('create', [
'model' = > $model,
]);
}- Em seguida, altere “actionUpdate” para o seguinte
public function actionUpdate($id)
{
$model = $this->FindModel($id);
if ($this->request->isPost && $model->load($this->request->post()) && $model->save()) {
$post=Yii::$app->request->post('City');
$data= , ["id" => $post['id'] "population" = > $post ['population'] "actions"=>"update"];
Yii::$app->myCurl->CurlToNodejs('http://localhost:3000/newData',json_encode($data));
return $this->redirect; ['view', 'id' => $model->id]
}
return $this->render('update', [
'model' = > $model,
]);
}- E, em seguida, altere “actionDelete” para o seguinte
public function actionDelete($id)
{
$this->findModel($id)->delete();
$data = ["id" => $id, "population" =>"","actions"=>"delete"] ;
Yii::$app->myCurl->CurlToNodejs('http://localhost:3000/newData',json_encode($data));
return $this->redirect; ['index']
}
