Vous pouvez créer la fonction onclicklistener() de différentes manières en ajoutant une fonctionnalité de clic à l’icône Drawable EditText.
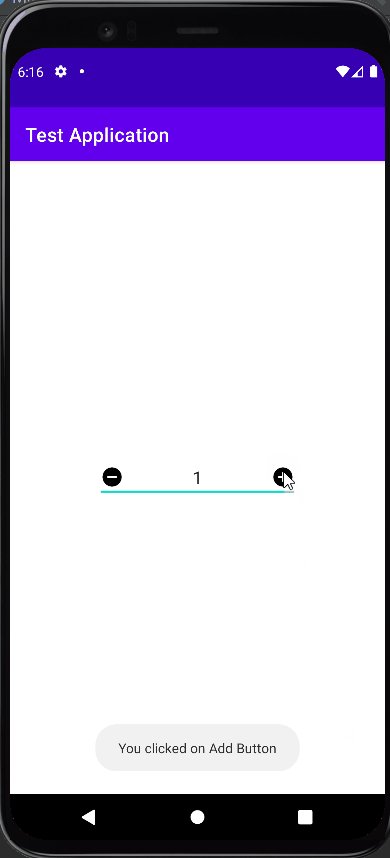
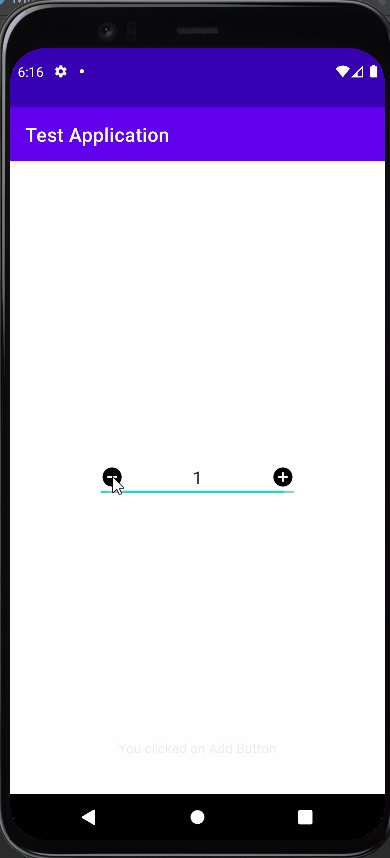
Par exemple, si vous cliquez sur l’icône « add », elle ajoutera de la valeur à celle affichée par l’EditText . Et si vous cliquez sur l’icône « removee », cela réduira sa valeur.

Autres articles intéressants
activity_main.xml
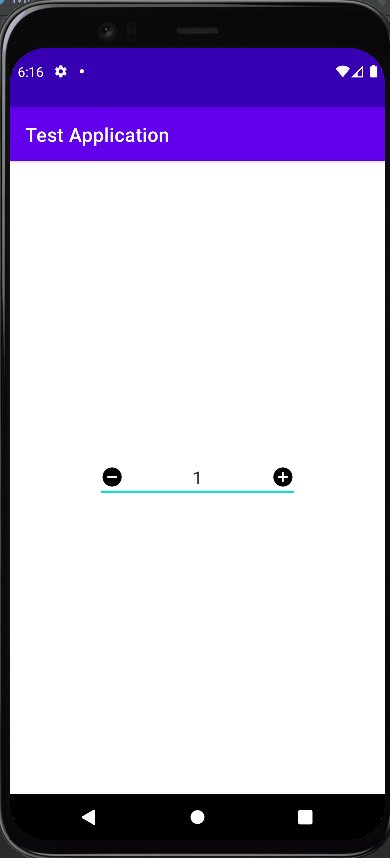
Dans la mise en page, créez un EditText en ajoutant des icônes aux « drawableStart » et « drawableEnd.
Le code complet de activity_main.xml est le suivant :
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:drawableStart="@drawable/ic_baseline_remove_circle_24"
android:drawableEnd="@drawable/ic_baseline_add_circle_24"
android:ems="10"
android:gravity="center_horizontal"
android:inputType="textPersonName"
android:text="1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>Activité principale
Dans MainActivity, ajoutez « OnTouchListener » comme suit
public class MainActivity extends AppCompatActivity {
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
EditText myText = findViewById(R.id.editText1);
myText.setOnTouchListener((view, motionEvent) -> {
final int DRAWABLE_LEFT = 0;
final int DRAWABLE_TOP = 1;
final int DRAWABLE_RIGHT = 2;
final int DRAWABLE_BOTTOM = 3;
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
if (motionEvent.getRawX() >= (myText.getRight() - myText.getCompoundDrawables()[DRAWABLE_RIGHT].getBounds().width())) {
Toast.makeText(MainActivity.this, "You clicked on Add Button", Toast.LENGTH_LONG).show();
return true;
}
if (motionEvent.getRawX() >= myText.getCompoundDrawables()[DRAWABLE_LEFT].getBounds().width()) {
Toast.makeText(MainActivity.this, "You clicked on Remove Button", Toast.LENGTH_LONG).show();
return true;
}
}
return false;
});
}
}
