Usar Git en la construcción de extensiones es genial. Al usar Git, debes cargar la extensión a través de Composer. Igualmente, al actualizar o corregir errores que se produzcan.
Por supuesto, esto será problemático, cuando la extensión hecha está todavía en la etapa de desarrollo. Para evitar esto, podemos utilizar compositores localmente sin versión o controles Git. De forma que cada cambio de código realizado pueda funcionar inmediatamente sin necesidad de actualizar y confirmar los cambios a través de composer o git.
Aquí tienes los pasos para hacerlo:
1. Generar extensión mediante Gii
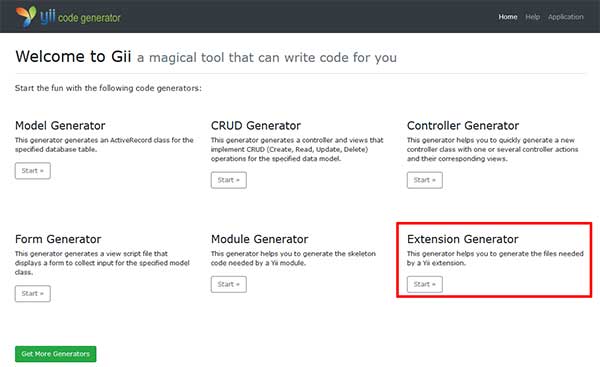
Lo primero que debes hacer es crear una plantilla de extensión desde gii, puedes abrir «http://hostname/index.php?r=gii». Luego selecciona «Generador de Extensiones».

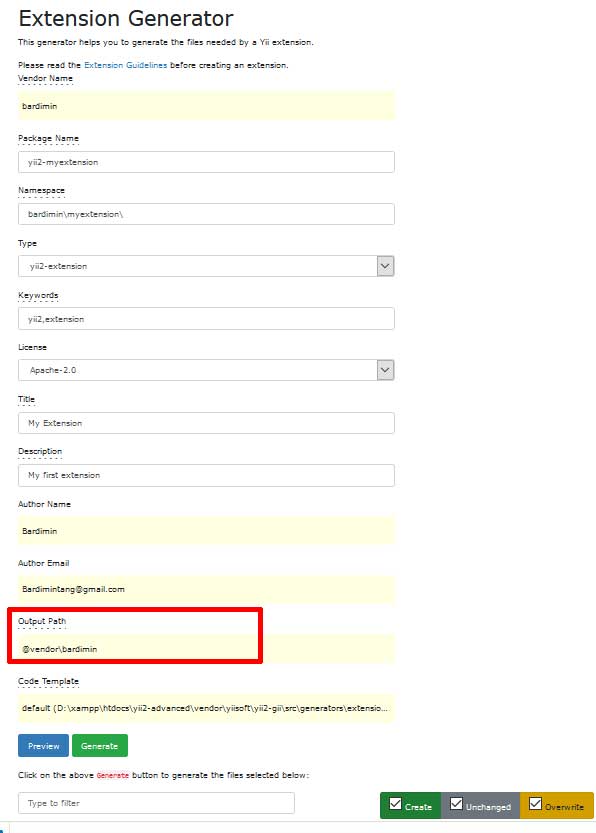
Después de que complete el formulario llenado de acuerdo con la extensión que ha creado. Lo más importante en el relleno es la «ruta de salida», puede rellenarlo con «@vendorbardimin» si crea una extensión en el directorio de proveedoresbardimin.

Después seleccione «Generar» para crear los archivos de extensión. A continuación, vaya al directorio «vendorbardiminyii2-myextension» si rellena el formulario anterior como un ejemplo. Forma 3 archivos con el nombre AutoloadExample.php, composer.json, y README.md.

2. Editar Composer.json
A continuación, abra el archivo composer.json de la extensión que se ha creado anteriormente y añadir
"minimum-stability": "dev",

3. Editar Yii2 Composer.json
Después de eso, vuelve a la raíz del directorio de instalación de yii2 y abre el archivo composer.json.
Después añade «bardimin/yii2-myextension»: «@dev» a«require-dev»y a«repositories» apunta al directorio donde se creó la extensión anteriormente, por ejemplo «C:\xampp\htdocs\yii2-advanced\vendor\bardimin\yii2-myextension».
{
..............
..............
..............
"require-dev": {
..............
..............
..............
"bardimin/yii2-myextension": "@dev"
},
..............
..............
"repositories": [
..............
..............
..............
{
"type": "path",
"url": "C:\xampp\htdocs\yii2-advanced\vendor\bardimin\yii2-myextension"
}
]
}4. Actualización del compositor
Después de todo el compositor actualiza a través de cmd con
composer update

Si todo es correcto, verás que Compositores carga tu biblioteca y actúa en tu terminal.

