Gii is an extension, which provides a web-based code generator to generate models, forms, modules, CRUDs, and so on.
By default, the following generators are available
- Generator Model – Generates an ActiveRecord class for a specified database table.
- CRUD Generator – Generates controllers and displays that implement CRUD operations (Create, Read, Update, Delete) for the specified model.
- Controller Generator – Generates a new class of controllers with one or more controller actions and a corresponding display.
- Form Generator – Generates a display script file that displays the form to collect input for the specified model class.
- Module Generator – Generates the outline code required by the Yii module.
- Extension Generator – Generates the files required by the Yii extension.
By using Gii, writing code becomes faster and easier. When we want to make CRUD operations happen on one page, without switching pages, the default template from Gii can not do that yet.
In this article, we will learn to use Gii templates that already support CRUD operations on one page by using Ajaxcrud created by johnitvn
Steps to create CRUD in one page with Ajaxcrud
- Install the johnitvn/yii2-ajaxcrud extension using composer
php composer.phar require --prefer-dist johnitvn/yii2-ajaxcrud "dev-master"
or adding the following code to composer.json file
"johnitvn/yii2-ajaxcrud": "dev-master"
- This extension also requires Awesome Font,one alternative is to use FontAwesomeAsset from kartik-v/yii2-icons by adding the following code to the composer.json file.
"kartik-v/yii2-icons": "*"
- Then open Gii with Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=gii”. If all the process goes smoothly, there will be a new menu on Gii, namely “Ajax CRUD Generator”.

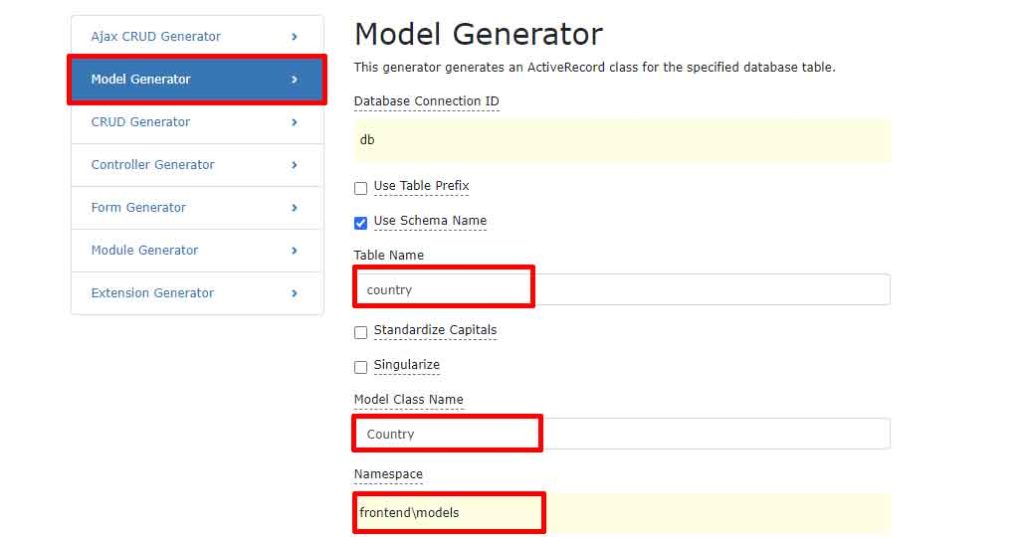
- Once everything is ready, we create a model from the database table. In this example we create a model from the “country” table

- After we make the model, the next step is to use CRUD with “Ajax CRUD Generator”

- Then open the browser with Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=country”. You will see there are “Actions” and “New record” buttons that do not appear.

- To make the button appear, edit “frontend/views/country/index.php” and register “FontAwesomeAsset” from “kartik-v/yii2-icons” as follows.
............ ............ use kartikiconsFontAwesomeAsset; FontAwesomeAsset::register($this); ............ ............
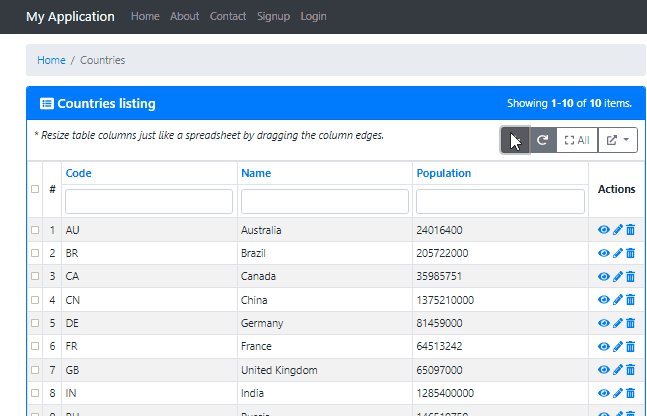
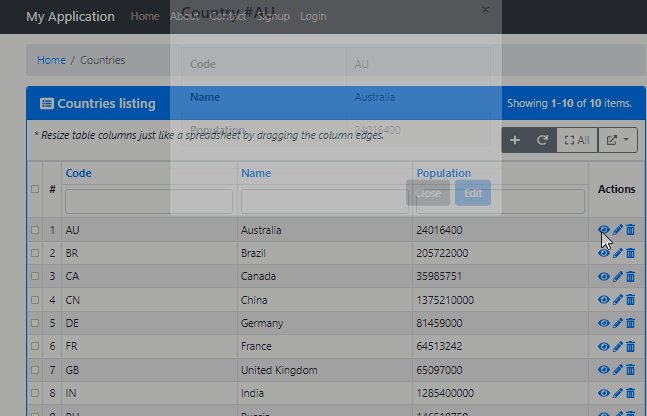
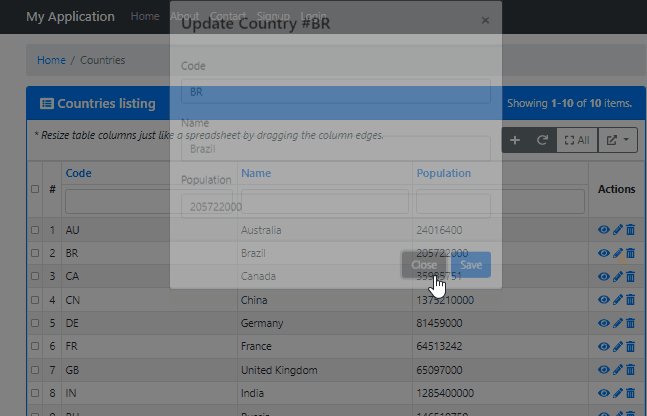
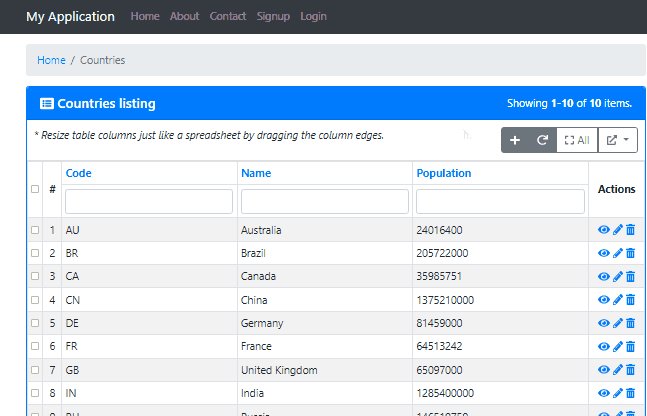
- Open again Url: “http://localhost/yii2-advanced/frontend/web/index.php?r=country”. You’ll see results like this.

Good luck…
May it be useful
