The drawable feature in EditText allows developers to add icons to the sides of Android input fields. However, implementing drawable click EditText requires a specific approach using OnTouchListener. In this practical guide, you’ll learn proven techniques with ready-to-use code optimized for best performance and user experience.

Understanding Drawable Click EditText Concepts
Android’s EditText supports drawable placement in four different positions: start, top, end, and bottom. To handle clicks on these elements, you need to use OnTouchListener since there’s no dedicated onClick method. This approach enables precise tap coordinate detection and comparison with the drawable area.
As a developer, understanding the drawable click EditText mechanism is crucial for creating intuitive user experiences. This technique is commonly used in input forms, search fields, and numerical controls across modern Android applications.
XML Layout Implementation for Drawables
First, create a layout with EditText that has drawables in both drawableStart and drawableEnd properties. Ensure you’ve added the required icons in the res/drawable folder with appropriate sizes and resolutions.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<EditText
android:id="@+id/editText1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:drawableStart="@drawable/ic_baseline_remove_circle_24"
android:drawableEnd="@drawable/ic_baseline_add_circle_24"
android:drawablePadding="8dp"
android:ems="10"
android:gravity="center_horizontal"
android:inputType="number"
android:text="1"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>OnTouchListener Configuration in MainActivity
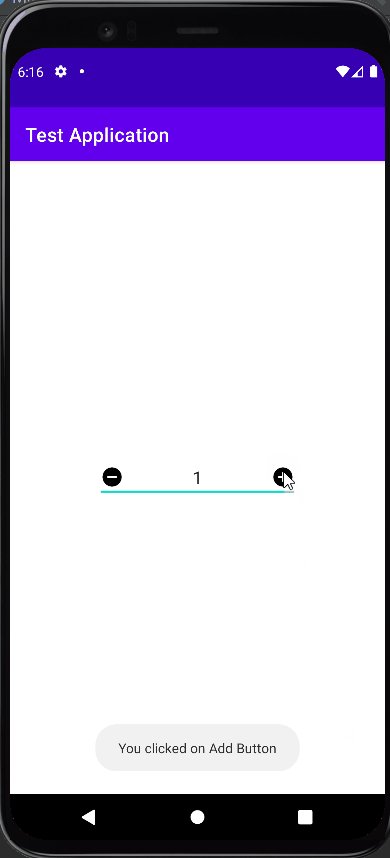
Here’s the comprehensive OnTouchListener implementation to detect clicks on drawables. Use drawable position constants and accurately calculate tap boundary areas for reliable interaction.
public class MainActivity extends AppCompatActivity {
private static final int DRAWABLE_LEFT = 0;
private static final int DRAWABLE_RIGHT = 2;
@SuppressLint("ClickableViewAccessibility")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupDrawableClickListeners();
}
private void setupDrawableClickListeners() {
EditText myText = findViewById(R.id.editText1);
myText.setOnTouchListener((view, motionEvent) -> {
if (motionEvent.getAction() == MotionEvent.ACTION_UP) {
Drawable[] drawables = myText.getCompoundDrawables();
// Detect click on end drawable (right)
if (isDrawableClick(motionEvent, myText, drawables, DRAWABLE_RIGHT)) {
incrementValue();
return true;
}
// Detect click on start drawable (left)
if (isDrawableClick(motionEvent, myText, drawables, DRAWABLE_LEFT)) {
decrementValue();
return true;
}
}
return false;
});
}
private boolean isDrawableClick(MotionEvent event, EditText editText,
Drawable[] drawables, int drawableIndex) {
if (drawables[drawableIndex] == null) {
return false;
}
int drawableWidth = drawables[drawableIndex].getBounds().width();
float x = event.getRawX();
switch (drawableIndex) {
case DRAWABLE_RIGHT:
return x >= (editText.getRight() - drawableWidth - editText.getPaddingRight());
case DRAWABLE_LEFT:
return x <= (editText.getLeft() + drawableWidth + editText.getPaddingLeft());
default:
return false;
}
}
private void incrementValue() {
EditText myText = findViewById(R.id.editText1);
try {
int value = Integer.parseInt(myText.getText().toString());
myText.setText(String.valueOf(value + 1));
} catch (NumberFormatException e) {
myText.setText("1");
}
}
private void decrementValue() {
EditText myText = findViewById(R.id.editText1);
try {
int value = Integer.parseInt(myText.getText().toString());
if (value > 1) {
myText.setText(String.valueOf(value - 1));
}
} catch (NumberFormatException e) {
myText.setText("1");
}
}
}
